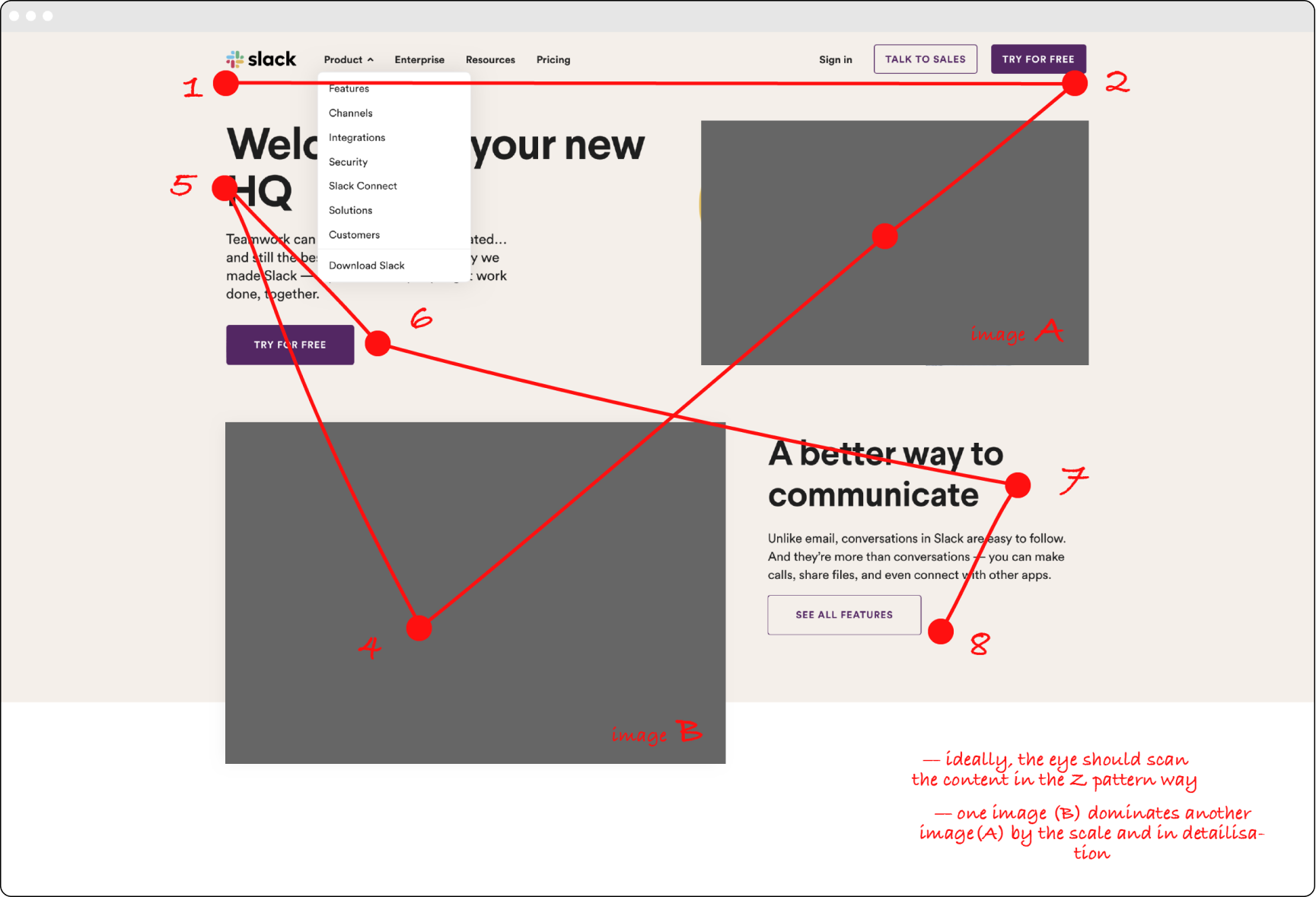
We use UI design to communicate our important messages and to avoid visual or logical obstacles in this way. A landing page is the start of users’ journey on every website. The way how you build a visual hierarchy will affect what will stay in users’ mind and what actions will be taken.
In an ideal world, every element in our design should help improve our user’s experience and more clearly convey that message.